Website tải chậm có rất nhiều nguyên nhân, tuy nhiên trong bài viết này tôi chỉ tập trung vào các nguyên nhân quan trọng nhất. Nội dung chủ yếu hướng đến những ai dùng WordPress, còn ai dùng hệ quản trị nội dung khác sẽ vẫn nhận được các lợi ích thực tế, vì nguyên lý căn bản vẫn giống nhau.
Trước khi đi vào chi tiết, chúng ta cần phân biệt 2 kiểu website chậm khác nhau:
- Kiểu thi thoảng mới chậm: đây là kiểu chậm không theo quy luật, bỗng vào giờ nào đó, ngày nào đó bất chợt website ì ạch, bạn khó phát hiện nó, ăn may vào đúng lúc nó dở chứng thì mới biết.
- Kiểu chậm “ổn định”: website chậm thường xuyên, bạn dễ phát hiện.
Thi thoảng mới chậm có thể có một số nguyên nhân sau:
- Bỗng dưng có lưu lượng truy cập bất thường: ví dụ ai đó share bài của bạn trong một nhóm FB, và bạn nhận được vài trăm truy cập cùng lúc thời điểm đó.
- Có một tác vụ khiến website của bạn sử dụng nhiều tài nguyên: ví dụ backup trên website có dung lượng lớn.
- Website khác trên cùng hệ thống dùng nhiều tài nguyên: dù là trên VPS của bạn, hay trên shared hosting dùng chung với nhiều website của người khác, nếu có website nào đó ăn tài nguyên, nó cũng có thể làm website của bạn chậm đi. Shared hosting thường xử lý điều này bằng cách khóa tên miền ăn tài nguyên bất thường. Trường hợp chính website khác của bạn trong hệ thống VPS (cũng của bạn) làm chậm toàn bộ VPS không phải là hiếm, lúc đấy thì bạn cần tìm website đó và sửa thôi.
Kiểu chậm “ổn định” thường dễ khắc phục hơn kiểu chậm thất thường. Bài viết này nói về cả hai, nhưng thiên về khắc phục dạng chậm “ổn định”.
#1. Hosting không phù hợp

Hosting không hợp là một trong các nguyên nhân chính khiến website chậm chạp.
Nếu website bị chậm, điều đầu tiên bạn nên nghĩ đến là do hosting không phù hợp (không nên vội vã kết luận host đểu), không phù hợp ở đây có nhiều khía cạnh, chẳng hạn như:
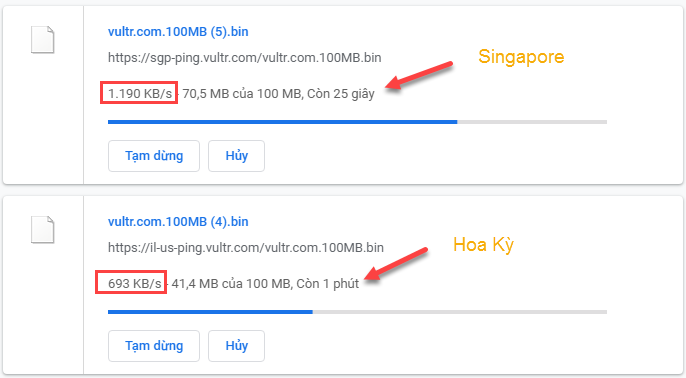
- Host ở quá xa: Ví dụ, khách chủ yếu ở Việt Nam, nhưng bạn lại thuê host đặt máy chủ tại Hoa Kỳ, cách nửa vòng trái đất. Tôi từng trung thành với gói DreamPress của DreamHost hơn 3 năm, với nhiều ưu điểm như cache phía máy chủ, uptime cao, chịu tải lớn, nhưng cuối cùng đành phải chuyển vì họ không có server ở Châu Á mà chỉ có ở Hoa Kỳ. Bạn thử so sánh tốc độ tải từ Singapore và Hoa Kỳ về Việt Nam là sẽ biết, cả hai cùng có dung lượng 100MB và đều thuộc về công ty host đa dịch vụ Vultr.
- Host quá tải: Web có lưu lượng truy cập cao nhưng bạn lại thuê gói host quá nhỏ. Chuyện này rất hay xảy ra, và cũng dễ hiểu thôi vì ai cũng muốn tiết kiệm nhất có thể, nhưng cái gì cũng có giới hạn, bạn không thể mặc áo size S khi cơ thể ở cỡ XXL. Nếu đã áp dụng đúng nhiều biện pháp tối ưu mà trang vẫn quá tải, đây là lúc bạn nên cân nhắc chuyển hoặc nâng cấp gói đang dùng. Xem thêm: cách giảm tải cho hosting yếu.
- Máy chủ web Apache: Dù ra đời sớm, phổ biến và tiện lợi nhưng Apache chậm hơn khá nhiều so với các máy chủ Nginx và LiteSpeed. May mắn cho chúng ta là hiện nay hầu hết công ty bán hosting đều sử dụng các nền tảng Nginx (hoặc phối hợp giữa chúng) và LiteSpeed để tối ưu hóa hiệu suất. Nên trong thực tế bạn ít khi gặp phải vấn đề này.
- Chất lượng thấp: Cuối cùng, không loại trừ khả năng bạn chọn phải công ty hosting có chất lượng trung bình, hoặc thậm chí là kém. Host chất lượng thấp có một điểm cực kỳ hấp dẫn: nó thường có giá rất rẻ, kèm khuyến mại khủng. Tuy nhiên tôi không vơ đũa cả nắm, có những hosting giá thấp nhưng chất lượng ổn (ví dụ ở thời điểm viết bài này là Namecheap shared hosting)… Còn nếu đã biết chỗ không nên ở, bạn chỉ cần tìm nơi mới thôi!
Hosting là lĩnh vực rất cạnh tranh, có vô số quảng cáo và hàng tá blog công nghệ tư vấn kèm ăn hoa hồng (affiliate), do vậy tìm thông tin trung thực, chính xác không dễ.
Ngắn gọn thì bạn nên chọn hosting như sau:
- Máy chủ web càng gần người dùng càng tốt: Nếu khách truy cập ở Việt Nam là chủ yếu hãy ưu tiên chọn máy chủ web ở đây hoặc Singapore, Nhật Bản…Dù Hong Kong gần hơn Nhật, theo kinh nghiệm riêng, tôi thấy nó không cho tốc độ tốt bằng.
- Sử dụng công nghệ máy chủ Nginx hoặc LiteSpeed: Đặc biệt là máy chủ thương mại LiteSpeed, chỉ cần tối ưu cơ bản là hiếm website nào bị chậm trên nền máy chủ này. Nginx là lựa chọn cũng rất tốt, ưu điểm của nó so với LiteSpeed Enterprise là miễn phí. Nhưng cả hai không phải không có nhược điểm. Ví dụ Nginx cấu hình phức tạp, ít tài liệu hướng dẫn hơn các nền tảng khác khá nhiều, còn LiteSpeed Enterprise bạn phải trả phí để dùng, còn bản miễn phí OpenLiteSpeed sẽ có một số hạn chế.
- Ưu tiên VPS hơn là Share host: VPS là kiểu phòng riêng, còn Share host giống ký túc xá, gặp phải ông ăn ở sạch sẽ, yên tĩnh thì không sao, chứ mà ở cùng ông nào lằng nhằng là chết mệt.
- Nếu có điều kiện về kinh phí hãy chọn managed WordPress hosting cho nhẹ đầu: Bạn sẽ được tối ưu hóa sẵn rất nhiều thứ, nhưng giá có thể đắt gấp đôi, gấp ba VPS với cùng một cấu hình.
- Khẩu quyết mà anh em trong nghề truyền tai nhau: “Không nên mua hosting của bên chuyên bán tên miền” vẫn đúng trong nhiều trường hợp. Đấy là lý do mà host của GoDaddy không được nhiều người khuyên dùng (riêng dịch vụ tên miền của họ tôi vẫn thích, dù giá hơi cao một chút).
PS: trong trường hợp bắt buộc bạn phải dùng hosting ở rất xa người dùng, ví dụ có thời điểm Kiến càng phải dùng hosting shared ở Hoa Kỳ, trong khi khách thì ở Việt Nam, thế thì biện pháp cải thiện tốc độ khả quan nhất là dùng QUIC cloud có khả năng cache HTML ở máy chủ biên và BunnyCDN có PoP ở Việt Nam để CDN cho tài nguyên tĩnh (ảnh, CSS, JS,…).
#2. Cài quá nhiều plugin hoặc/và sử dụng plugin nặng
Đây là lỗi rất hay gặp với người mới sử dụng web nói chung và WordPress nói riêng, giống như một người mới du lịch mang theo hành trang thừa thãi & cồng kềnh, khi bạn cài quá nhiều plugin mà không dùng hết tính năng của nó bạn sẽ làm website tải chậm đi đáng kể.
Nguyên nhân là vì plugin sẽ làm tăng sử dụng PHP, MySQL, bơm thêm CSS, JS vào trang. Ngoài ra một số plugin chiếm một lượng lớn database (ví dụ điển hình là plugin bảo mật Wordfence).
Thường những tính năng sau sẽ ăn nhiều tài nguyên của hosting:
- Bài viết liên quan;
- Preload cache;
- Bảo mật;
- Thống kê;
Tôi không có ý bảo bạn không dùng các tính năng đó, mà nên cân nhắc thiệt hơn và chọn plugin nào đó thực hiện nhiệm vụ theo cách thông minh, đỡ hao tổn tài nguyên nhất có thể.
Nguyên tắc để khắc phục tình trạng này là:
- Sử dụng tính năng nào thì dùng plugin tương ứng với nó;
- Chọn plugin chất lượng bằng cách dựa vào lượt tải, review (số sao), nguồn và tác giả uy tín;
- Tìm các plugin thay thế nhẹ hơn.
Nói dễ làm khó. Plugin giờ cũng nhiều như sách dạy làm giàu, chỉ riêng việc chọn thôi cũng làm bạn hoa mắt, vã mồ hôi rồi!
Vấn đề chọn đúng plugin chắc chắn sẽ đòi hỏi bạn phải bỏ công sức tìm hiểu, thử sai và ít nhiều kinh nghiệm. Nếu không biết bạn nên hỏi những người đi trước. Bạn có thể vào blog của họ đặt câu hỏi ở phần bình luận hoặc gia nhập các nhóm chuyên về WordPress như của Thạch Phạm (tiếng Việt) hoặc WPSpeedMatters (chuyên tối ưu tốc độ, tiếng Anh).
Cuối cùng bạn đừng ham rẻ tải lậu các plugin có phí từ những nguồn không chính thức. Nó như đánh xổ số vậy, may mắn mới được ông nào tốt bụng share plugin sạch sẽ thơm tho, ngon lành cành đào, còn thì thực tế đã có không ít trường hợp cài cằm thêm đủ thứ linh tinh vào để kiếm chác hoặc phá hoại. Đến lúc bị bạn mới thấy số tiền tiết kiệm được chả là gì so với những gì bạn bị mất!
Lúc nào cũng có plugin miễn phí thay thế plugin trả phí, tất nhiên tính năng hay sự tiện lợi sẽ không bằng, nhưng thường không nhiều nếu bạn chịu khó tìm hiểu và kết hợp khéo léo.
#3. Giao diện nặng nề
Chọn giao diện có thiết kế kém, nặng nề, thừa thãi, phức tạp không cần thiết là nguyên nhân quan trọng tiếp theo khiến website chậm.
Website tải chậm cũng thường do bạn chọn giao diện không phù hợp, chủ yếu là màu mè hoặc tích hợp hàng loạt các tính năng chẳng bao giờ dùng đến hoặc hiếm lắm mới dùng.
Giao diện nặng không khác gì mặc áo giáp sắt đi hóng gió. Gió thì không thấy đâu, còn bạn thì mồ hôi như tắm.
Lỗi này cũng thường gặp ở những người mới, ít kinh nghiệm, cứ thấy giao diện hoành tráng là thích thôi.
Nguyên tắc chọn giao diện cũng giống như plugin:
- Dùng đến đâu sử dụng theme tương ứng như thế;
- Ngay cả đẹp, hoành tráng mà người dùng của bạn không thích hoặc quá nặng thì cũng đừng dùng;
- Đừng chê các giao diện miễn phí trên kho WordPress, nhiều cái rất tốt mà cũng rất nhanh (ví dụ TwentyTwenty và wpAstra bản miễn phí);
- Đừng ham tải lậu các giao diện có phí, nguy cơ không khác gì tải plugin lậu;
- Các tính năng mà giao diện không có, hoàn toàn có thể bổ sung được thông qua plugin;
- Mua theme từ những nơi uy tín, chất lượng.
Nếu có kinh phí bạn hãy thử tham khảo một số theme trả phí rất nhanh sau:
Bạn có thể lên mạng tra từ khóa “WordPress fastest theme” để cập nhật thông tin và biết được nhiều giao diện rất nhanh khác.
P/S: Một điều nữa giúp bạn tự tin chọn giao diện đơn giản đó là xu hướng truy cập web qua giao diện mobile. Màn hình di động nhỏ nên các màn thi triển đồ họa phức tạp, tính năng đồ sộ thường không thích hợp và cũng chẳng dễ nhận thấy. Ở đây các giao diện đơn giản (nhưng vẫn đủ những thứ căn bản người dùng cần) lại được ưa chuộng hơn.
#4. Không sử dụng cache
Bản chất của WordPress là động thông qua PHP (giống như tư duy) và MySQL (giống như bộ nhớ), do vậy nếu bạn không sử dụng cache để tạo trang tĩnh thì kiểu gì website cũng chậm. Cache có 2 kiểu:
- Cache phía máy chủ: thường là RAM cache và do các hosting cài đặt sẵn cho bạn rồi, ai không am hiểu về kỹ thuật rất khó tự cài. Một số kiểu cache phía máy chủ gồm Varnish, Memcache, FastCGI Nginx Cache, Redis;
- Cache qua plugin: dễ cài hơn nhiều và là phần bạn nên tập trung. Có độ tầm chục plugin chất lượng cao cho bạn thử nghiệm, gồm cả miễn phí và trả phí. Gợi ý của tôi về plugin LiteSpeed cache (free), FlyingPress (có phí), WP Rocket (có phí), còn miễn phí & dễ dùng là Cache Enabler (cực kỳ đơn giản nhưng vẫn khá chất lượng, được KeyCDN phát triển).
Ưu điểm của WP Rocket là nó có thể chạy được trên bất kỳ nền máy chủ web nào & chất lượng vượt trội của WP Rocket đã được rất nhiều bên kiểm chứng, tuy nhiên giá thành gần 50$/năm của nó có thể làm nhiều chủ trang ái ngại.
Cache Enabler tuy không nhiều tùy chọn, nhưng nghĩ đi nghĩ lại thì đó lại là ưu điểm nếu bạn là người mới. Ngay cả WP Rocket vốn luôn được ca ngợi vì tính dễ dùng, thì ít nhất bạn cũng phải tìm hiểu vài ngày mới dùng được đúng và đủ tính năng của nó. Với Cache Enabler bạn chỉ cần 1 giờ tìm hiểu, thậm chí nếu nhanh chỉ 15 phút. Một điểm tôi thích nữa ở plugin này là nó không phải dạng freemium, tức là Cache Enabler không có bản cao cấp thu phí, nói cách khác, những người phát triển Cache Enabler đã cung cấp plugin tốt nhất trong khả năng có thể của họ.
WP Fastest Cache bản free là ví dụ khác về plugin cache mà ở thời điểm hiện tại tôi cho rằng không nên dùng, trừ khi bạn chấp nhận được các giới hạn trong bản miễn phí của nó. WP Fastest Cache là plugin dạng freemium, để có được tính năng tốt nhất bạn phải bỏ tiền ra mua.
Vậy thì tại sao Cache Enabler lại rộng rãi đến vậy? Không hoàn toàn. Nhóm phát triển Cache Enabler là KeyCDN, một công ty cũng có tiếng về mảng CDN, cách kiếm cơm của họ là qua dịch vụ CDN chứ không phải plugin cache, phát triển Cache Enabler và cung cấp miễn phí đem lại danh tiếng cho họ, và qua đó hỗ trợ mảng kinh doanh.
LiteSpeed cache cũng là plugin free được đánh giá rất cao, nhưng nó chỉ dùng được trên nền máy chủ trả phí LiteSpeed hoặc OpenLiteSpeed miễn phí (mã nguồn mở của LiteSpeed). Quả là khôn ngoan khi phát triển plugin miễn phí với chất lượng siêu phẩm nhưng lại gắn liền với một dịch vụ trả phí khác.
Cập nhật: hiện thì LiteSpeed cache có thể dùng được trên Apache, Nginx, nhưng cần phối hợp với dịch vụ QUIC cloud thì mới hoạt động được.
Nếu website của bạn nhỏ thì dùng các giải pháp cache phía máy chủ sẽ cho tốc độ tốt hơn mà không tốn kém chi phí (bạn có thể tham khảo control panel miễn phí của GridPane sử dụng Redis cache), cũng như tránh được các rắc rối thường gặp với kiểu cache qua plugin (dù các rắc rối này không lớn).
Tuy nhiên nếu website có lưu lượng truy cập lớn, bạn lại không có nhiều tiền đầu tư, cache qua plugin vẫn là giải pháp tối ưu nhất, chậm hơn chút ít, nhưng rẻ và nói chung là ổn định hơn khá nhiều (bản thân trang Kiến càng sau một thời gian dùng cache phía máy chủ, tôi đã chuyển sang cache bằng plugin LiteSpeed cache).
Một lỗi có thể hiếm người để ý khi sử dụng plugin cache, đó là xóa cache liên tục. Với các website hay phải cập nhật (ví dụ một ngày bạn cập nhật bài viết 3 – 4 lần) thì nhiều thiết lập mặc định trên các plugin cache có thể khiến bạn xóa hầu hết cache các trang trên website, hoặc thậm chí là toàn bộ website chỉ vì bạn sửa một dấu chấm trong bài viết nào đấy!
#5. Không tối ưu hóa ảnh
Vấn đề này thường không nghiêm trọng nếu trang bạn có ít ảnh (ví dụ chỉ có một ảnh minh họa đầu bài), nhưng nếu trung bình mỗi trang của bạn có từ 200KB ảnh hoặc/và có từ 5 bức ảnh trở lên thì bạn cần lưu ý đến vấn đề này, nếu không nó sẽ làm website tải chậm đi nhiều, vì ảnh thường là tài nguyên chiếm dung lượng lớn nhất.
Tối ưu ảnh tập trung vào 2 vấn đề:
- Giảm & nén dung lượng ảnh;
- Lazy load ảnh để nó không tải toàn bộ ảnh trên trang ngay lúc ban đầu.
Bất cứ trang web nào cũng nên giảm, nén dung lượng ảnh, đặc biệt nên dùng kiểu nén không mất chất lượng. Còn với lazy load ảnh thì tùy trường hợp bạn có nên làm hay không, các blog thì thoải mái, nhưng các trang thương mại điện tử thì nên thận trọng hơn.
Có nhiều plugin giúp bạn nén ảnh, miễn phí thì tôi thích EWWW, còn trả phí thì tôi thích Shortpixel.
Nói về lazy load ảnh, tôi đặc biệt thích plugin Flying Images và a3 Lazy Load.
Một xu hướng khá nổi bật trong thời gian gần đây liên quan đến tối ưu ảnh là sử dụng dịch vụ của bên thứ ba tích hợp kèm CDN. Điểm đặc biệt của nó là các biện pháp tối ưu hóa sâu hơn + nhiều tính năng hơn so với plugin thông thường + máy chủ CDN tốc độ cao, sự kết hợp này đem lại tốc độ tải ảnh tăng đáng kể, đồng thời cũng gia tăng khả năng chịu tải của website. Một số cái tên bạn có thể tham khảo: imagekit, imgix, và cloudinary. Tuy nhiên thành thật mà nói, chỉ những trang rất đặc thù mới dùng các dịch vụ trên, vì nó đắt, và rất nhiều tính năng khác của nó trên một trang thông thường hiếm khi xài đến..
Cập nhật: nhanh, gọn và lẹ là bạn dùng tính năng tối ưu hóa ảnh của LiteSpeed cache, đủ cả combo giảm dung lượng lẫn lazyload, ưu điểm là miễn phí rộng rãi, cài đặt đơn giản.
#6. Không tối ưu CSS
CSS là thuật ngữ chuyên môn trong ngành web, để cho dễ hiểu bạn hãy tưởng tượng nó như phấn, son, mascara của chị em, tác dụng chính của CSS là định hình lên bộ khung và trang trí cho website.
Vấn đề với CSS là nếu bạn không tối ưu, website sẽ tải thừa thãi, vừa tốn dung lượng vừa mất thời gian phân tích cú pháp và chắc chắn làm chậm website đáng kể.
Để tối ưu CSS, bạn nên tập trung vào 2 vấn đề chính:
- Sử dụng critical CSS;
- Loại bỏ CSS không dùng.
Trong khi critical CSS khá dễ tạo, nhất là khi trang của bạn có bố cục đồng nhất, loại bỏ CSS không dùng thì phức tạp hơn nhiều, việc loại bỏ 100% CSS không dùng trong WordPress gần như không thể.
Nguyên nhân của CSS dư thừa là do bạn chọn theme không phù hợp, cài cắm quá nhiều plugin. Tuy nhiên ngay cả khi chọn theme và plugin cẩn thận, bạn vẫn rất khó tránh CSS dư thừa, nhưng tất nhiên thì dư thừa chút ít vẫn tốt hơn dư thừa nhiều.
Plugin để tích hợp critical CSS tôi hay dùng tính năng miễn phí tương ứng trong Autoptimize. Còn loại bỏ CSS không dùng tôi thích plugin Perfmatters và Gonzales (lưu ý là 2 plugin này chỉ phù hợp với những ai có kinh nghiệm, mới dùng bạn không cần quan tâm đâu).
Hiện có plugin cache tên FlyingPress được tôi đánh giá là có khả năng tốt nhất trong việc loại bỏ CSS & JS dư thừa (tuy nhiên nó khá đắt đỏ).
Lựa chọn thông minh & khôn ngoan trong trường hợp này: chọn theme và plugin cẩn thận là bạn gần như thoát khỏi đống nợ CSS dư thừa.
#7. Không tối ưu JS
JS là từ viết tắt của JavaScript, hiện nay vô cùng hiếm website nào mà không có JS, vì nó làm cho trang tiện dụng hơn rất nhiều.
Tuy nhiên JS có thể là gánh nặng, vì thông thường nếu bạn không chủ động chỉ định thì JavaScript phải tải và phân tích xong thì trình duyệt mới hiển thị nội dung cho người dùng, do vậy mà làm chậm website.
Cách tối ưu JS là sử dụng thuộc tính defer hoặc async để trì hoãn tải & kết hợp chúng với nhau để giảm số lượng kết nối, cũng như loại bỏ dữ liệu dư thừa. Plugin ưu thích của tôi trong vấn đề này là Async JavaScript.
Tối ưu JS là công việc rất đơn giản trên các trang thông thường như blog. Với các trang phức tạp bạn cần cẩn thận, vì nó có thể làm hỏng tính năng quan trọng nào đó trên trang. Do vậy nguyên tắc sau khi tối ưu JS là bạn phải kiểm tra lại thật kỹ. Đặc biệt để ý đến các thư viện JS hay được dùng như jQuery.
Tương tự như với CSS, cách khôn ngoan là chọn theme và plugin cẩn thận. Có JS dư thừa thì cũng không đáng kể.
#8. Nhúng quá nhiều tài nguyên của bên thứ ba
Chỉ cần bạn nhúng video YouTube vào một trang nào đó trên website, tốc độ của nó sẽ chậm hẳn. Khi kiểm tra bằng Google PageSpeed Insights khả năng bị tụt vài chục điểm chẳng phải là chuyện hiếm.
Tài nguyên bên thứ ba phổ biến khác có thể làm chậm website bao gồm:
- Mã nhúng Facebook;
- Google Analytics;
- Plugin chia sẻ mạng xã hội, vân vân.
Tất nhiên tôi không xui bạn bỏ nhúng video vào trang đâu, vì video là một trong các nội dung mà người dùng rất ưa thích, miễn là nó phù hợp thì việc nội dung trang hấp dẫn hơn sẽ đem lại lợi ích lớn hơn nhiều tổn thất từ việc website bị chậm đi. Đối với video thì tính năng lazyload iframe thường giải quyết khá ổn vụ làm chậm này, nó giống kiểu lazyload ảnh vậy.
Đối với các mã như Google Analytics hiện đã có giải pháp lôi nó về local host để chủ động hơn trong việc thiết lập thời gian cache phí trình duyệt. Plugin có thể làm tốt nhiệm vụ này là CAOS.
Với plugin phức tạp tải nhiều tài nguyên của bên thứ ba, bạn hãy gắng tìm plugin thay thế nhẹ hơn, thường thì lúc nào cũng có plugin như vậy. Từ khóa bạn có thể tra là “alternative + tên plugin mà bạn muốn thay”.
#9. Sử dụng Cloudflare
Nguyên nhân này có thể làm bạn bất ngờ vì Cloudflare rất hay được mọi người khuyên dùng để giảm tải và tăng tốc website. Nếu khía cạnh giảm tải là chắc chắn thì tăng tốc là điều không hoàn toàn chính xác nếu bạn sử dụng gói miễn phí của họ.
Suy cho cùng Cloudflare là dịch vụ freemium, gói miễn phí (free) là cách họ hấp dẫn bạn nâng cấp lên gói trả phí (premium) mà thôi, vì thế nó có nhiều giới hạn (đây là lý do mà lúc nào tôi cũng cân nhắc khi dùng sản phẩm miễn phí kiểu freemium, một là có phí luôn hai là bạn nên dùng sản phẩm thực sự free chứ phiên bản giới hạn thì cần xem xét kỹ).
Ví dụ, mặc dù Cloudflare đã có máy chủ ở Việt Nam nhưng ai sử dụng gói miễn phí thì thường không tải nội dung từ đây mà vẫn từ bên ngoài lãnh thổ, cho nên nếu bạn đang dùng host có chất lượng khá ở Việt Nam cho người dùng truy cập từ Việt Nam thì dùng Cloudflare miễn phí còn làm website tải chậm ít nhiều, điều này đặc biệt đúng trong lúc đứt cáp, mà tôi sẽ đề cập đến ngay sau đây.
Tôi không có thù oán gì với Cloudflare đâu nhé, ngược lại vẫn rất thích nó là đằng khác, gói trả phí 20$/tháng của Cloudflare đáng đồng tiền bát gạo: nó có nhiều ưu điểm như dễ dùng, bảo mật và luôn đi đầu về công nghệ trong lĩnh vực tăng tốc. Ngoài ra tôi cũng khoái tính năng làm DNS trung gian của CloudFlare, nó thậm chí còn tốt hơn cả một số dịch vụ trả phí!
PS: hiện Cloudflare cung cấp thêm tính năng Automatic Platform Optimization (APO) với chi phí thân thiện chỉ 5$/tháng. Bạn không muốn dùng gói pro khá đắt thì nên cân nhắc dùng APO, nó là biện pháp tăng tốc rất mới & rất tốt của Cloudflare (tương tự QUIC cloud).
#10. Đứt cáp
Nếu bạn sử dụng hosting nước ngoài, đứt cáp quang sẽ làm website tải chậm đáng kể, thậm chí không truy cập được. Đây là nguyên nhân đáng kể nhất làm chậm website mà không có lỗi trực tiếp từ phía bạn. Vấn đề của đứt cáp là nó xảy ra bất ngờ, nhiều lần trong năm và có thể kéo dài (có khi đến cả tháng).
Có hai giải pháp:
- Sử dụng hosting trong nước;
- Nếu vẫn sử dụng host nước ngoài thì cần phải tối ưu thật tốt, chọn host ở gần và nên tích hợp CDN có máy chủ ở Việt Nam .
Tất nhiên sử dụng host trong nước là giải pháp triệt để và nói chung là tiết kiệm hơn. Tuy nhiên vì nhiều lý do khác nhau vẫn có rất nhiều người thích sử dụng host nước ngoài hơn (trong đó có tôi).
Ưu tiên chọn host ở Singapore vì tôi thấy tốc độ truy cập về Việt Nam vẫn rất nhanh ngay cả khi đứt cáp.
CDN bạn có thể tham khảo dịch vụ của CDNSun (có PoP ở Việt Nam), KeyCDN (quốc tế), BunnyCDN (quốc tế và mới có PoP ở Việt Nam), BizFly CDN (Việt Nam) hoặc cao cấp thì Google CDN hoặc CloudFront của Amazon. Website của bạn sẽ đỡ chậm đi rất nhiều.
Đối với những ai sử dụng WordPress có thể cân nhắc dùng thêm QUIC cloud để cache HTML, họ có PoP ở Việt Nam nên trang của bạn sẽ nhanh hơn đáng kể, nhất là khi đứt cáp diễn ra nghiêm trọng.
#11. Có quá nhiều liên kết chuyển hướng
Điều này thường không phải là nguyên nhân phổ biến, nhưng nếu bạn từng chia tách website, hoặc thay đổi cấu trúc đường dẫn tĩnh (permalink) thì điều này có thể thành vấn đề khi các liên kết nội bộ vẫn giữ cấu trúc cũ, và phải mất thời gian chuyển hướng 301 đến đường dẫn mới.
Cách khắc phục không phức tạp, bạn tìm các đường dẫn chuyển hướng và chuyển nó về đúng địa chỉ là được. Như vậy mỗi lần người đọc click họ được chuyển thẳng đến đích cuối thay vì lòng vòng qua nhiều đường.
Một cách khá nhanh để làm việc này là sử dụng plugin kiểu như Better Replace Search để thay tất cả các đường dẫn cũ bằng đường dẫn mới trên tất cả các trang.
#12. Quảng cáo
Nếu trang bạn có quảng cáo của bên thứ ba, ví dụ Adsense, thì nó chắc chắn làm chậm website của bạn, vì lượng tài nguyên tải từ quảng cáo không hề nhỏ. Vấn đề còn lại chỉ là, làm thế nào chúng ta giảm tác động tiêu cực từ việc cài quảng cáo, vì bảo gỡ đi thì không được rồi, vì nó thường là nguồn thu quan trọng!
Về mặt lý thuyết bạn có thể giải quyết điều này bằng cách defer các file js của nhà quảng cáo để nó tải cuối sau khi các thành phần quan trọng khác của trang tải xong. Cách này sẽ tối ưu cho tốc độ nhưng có thể xuất hiện 2 nhược điểm: (1) quảng cáo xuất hiện chậm nhất trên trang (tương đương với doanh thu giảm), (2) sự xuất hiện chậm của các quảng cáo dạng incontent có thể dẫn đến sự xô lệch về mặt nội dung.
Ở một mức độ nào đó nhược điểm trên khắc phục tương đối tốt bằng cách để quảng cáo ở dưới màn hình đầu tiên, có thể doanh thu sẽ giảm, nhưng chắc chắn tốc độ và trải nghiệm người dùng sẽ tốt hơn. Tùy mục tiêu nào quan trọng hơn mà bạn tìm ra điểm cân bằng hợp lý.