Hôm nay, trong.top sẽ hướng dẫn cho các bạn cách tạo tiện ích đếm ngược tự động chuyển link ra bên ngoài wordpres sửu dụng đối với những website mã nguồn WordPress).
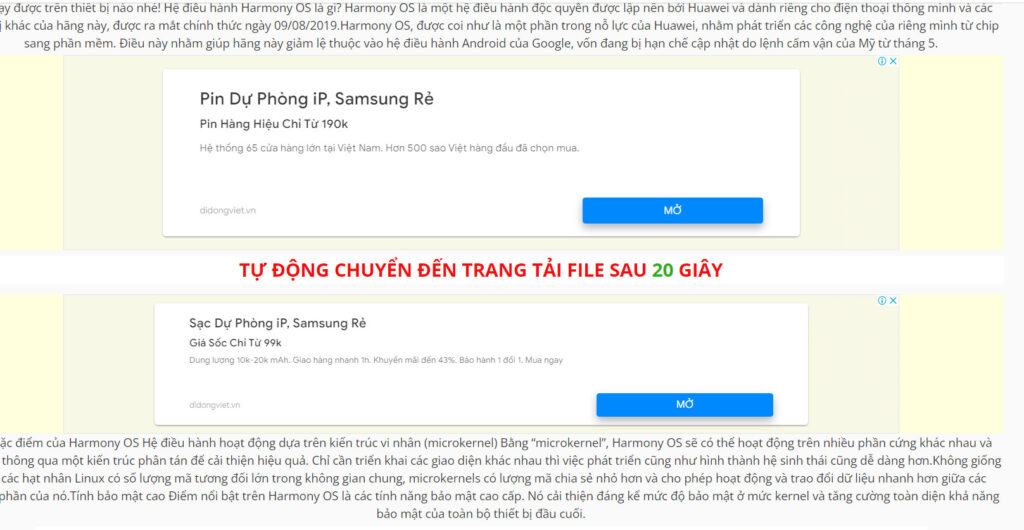
Kết thúc bài viết này, bạn sẽ được chức năng tự động đếm ngược thời gian trước khi chuyển trang như dưới đây

Ưu điểm của việc sử dụng tiện ích đếm ngược để chuyển ra link bên ngoài: Đối với các website chia sẻ tài liệu (download) thì việc thoát trang là khá nhanh. Đôi khi bạn đọc tìm kiếm tài liệu trên google và sau đó truy cập trang web và nhấp vào tải tài liệu chỉ mất rất ngắn thời gian. Việc này đồng nghĩa với tỉ lệ thoát trang khá cao, sẽ gây ảnh hưởng đến website của bạn. Việc tạo bộ đếm ngược tự động chuyển ra link tải tài liệu sẽ nâng thời gian ở lại trang web của bạn cao hơn. Thời gian chờ đếm ngược bạn có thể cài đặt. Tuy nhiên, bạn nên để khoảng 15-20s thôi nhé, để dài sẽ gây khó chịu cho người sử dụng.
Ngoài ra có thể đặt quảng cáo để kiếm thêm thu nhập duy trì website 😀
Thực hiện: bao gồm các bước sau
Bước 1: Bạn cài đặt plugin Better WordPress External Links. cài đặt sẽ báo có thể không tương thích với wp của bạn (vì lâu không cập nhật). Bạn đừng lo, nó hoàn toàn hoạt động tốt với wp mới nhất hiện nay là 6.2
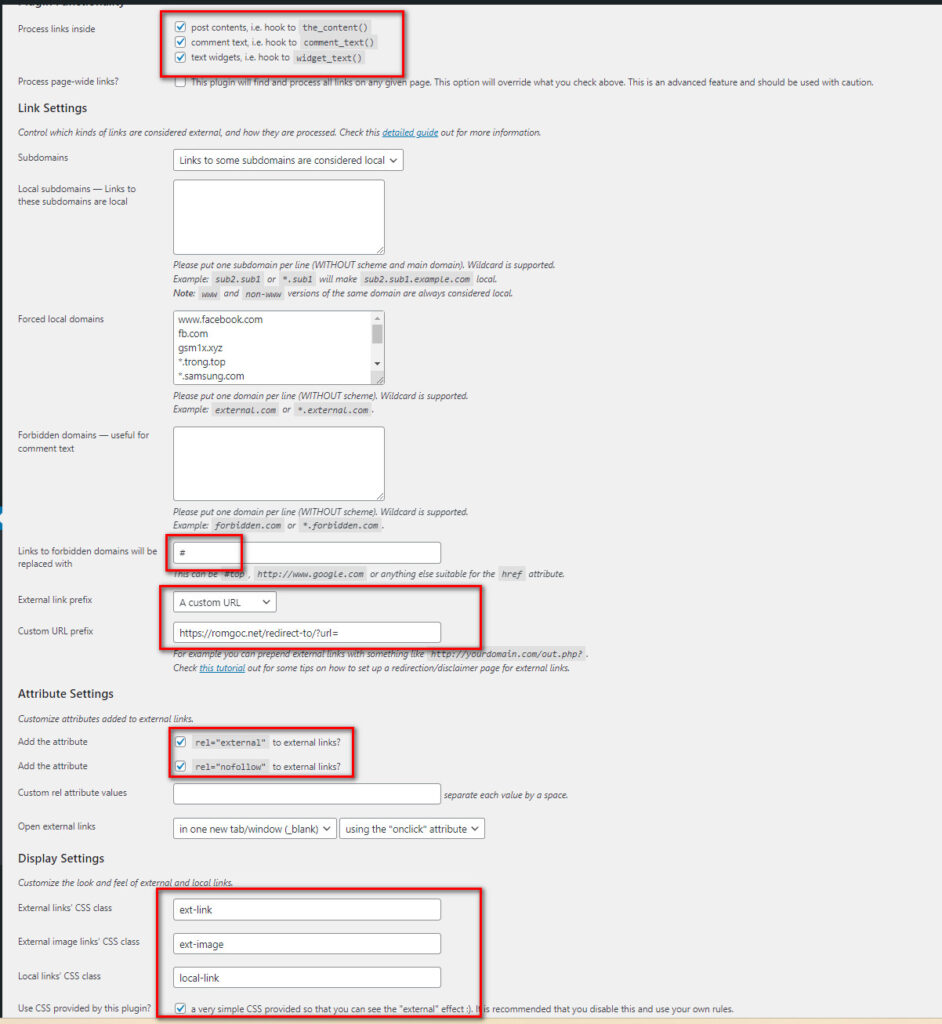
Bước 2: Cấu hình plugin này như hình sau

- Process links inside: tích hết 4 dòng đầu
- Links to forbidden domains will be replaced with: #
- External link prefix: chọn A custom URL
- Custom URL prefix: https://romgoc.net/redirect-to/?url= (thay thế domain của bạn)
- Add the attribute: tích vào
- Add the attribute: tích vào
- External links’ CSS class: ext-link
- External image links’ CSS class: ext-image
- Local links’ CSS class: local-link
- Bạn cần chú ý vị trí khoanh màu đỏ, phải cấu hình giống thế. Bạn chỉ thay đổi url romgoc.net thành tên miền của bạn.
- Để không bị chuyển hướng giữa các bài viết nội bộ thì nên thêm vào cấu trúc dạng *.youdoman của bạn tại mục forced local domains
Bước 3: Bạn mở một chương trình viết code như notebad và paste đoạn code sau vào, save lại thành file tên “page-redirect-to.php“.
<?php
// get the redirection url from GET variable
$redirect_to = !empty($_GET['url'])
? trim(strip_tags(stripslashes($_GET['url'])))
: '';
$wait_time = 20000; // thời gian tự động chuyển hướng (tính bằng millisecond - ở đây là 30000 ml = 30s).
$wait_seconds = $wait_time / 1000;
add_action('wp_head', 'redirect_to_no_index', 99);
function redirect_to_no_index()
{
?>
<!-- tắt index trang này -->
<meta name="robots" content="noindex, follow">
<?php
}
add_action('wp_head', 'redirect_to_external_link');
function redirect_to_external_link()
{
global $redirect_to, $wait_seconds, $wait_time;
if (empty($redirect_to) || empty($wait_time)) {
return;
}
?>
<script>var redirect = window.setTimeout(function(){window.location.href='<?php esc_html_e($redirect_to); ?>'},<?php echo $wait_time; ?>);</script>
<noscript><meta http-equiv="refresh" content="<?php echo $wait_seconds; ?>;url=<?php esc_attr_e($redirect_to); ?>">></noscript>
<?php
}
get_header(); //hiện thị header
?>
<p></p>
<!-- Start quang cao 1 -->
<div align="center">
<p>
<!-- Bạn có thể chèn mã quảng cáo ads của bạn vào dòng này -->
</p>
</div>
<!-- End quang cao 1 -->
<div id="redirect-page-content" style="width: 100%; background:#fff; height: 50%; margin: 0px 0px 0px 0px; text-align: center; font-size: 18px;">
<div class="redirect-message">
<?php if (!empty($redirect_to)) {
//echo '<p style="font-size: 95%;margin: 8px !important; color: #191919;">BẠN ĐANG ĐƯỢC CHUYỂN ĐẾN TRANG TẢI FILE</p>';
//printf(__('<strong style="margin: 8px !important;">%s</strong>'),esc_html($redirect_to));
?>
<p style="font-size: 90%;margin: 8px 0px 15px 0px !important;color: #f50c0c;"><strong>TỰ ĐỘNG CHUYỂN ĐẾN TRANG TẢI FILE SAU <span style="color: #2fad16" id="timer"></span> GIÂY </strong></p>
<?php
} else {
_e('Link chuyển hướng bị lỗi');
}
?>
</div>
</div>
<script>
document.getElementById('timer').innerHTML = <?php echo $wait_seconds;?>;
var timer = <?php echo $wait_seconds;?>;
var interval = setInterval(function() {
var seconds = timer;
if (seconds > 0) {
--seconds;
document.getElementById('timer').innerHTML = seconds + "";
timer = seconds;
}
else {
}
}, 1000);
</script>
<?php
get_footer(); //hiện thị footer
?>Lưu ý: Tùy theo nhu cầu cá nhân của bạn, bạn có thể thay đổi code bên trên cho phù hợp với trang web của bạn hơn. Gắn quảng cáo Google Adsense hoặc ad khác tuỳ ý
Bước 4: Bạn tải file vừa tạo lên folder theme bạn đang sử dụng. Thường có đường dẫn như “wp-content/themes/tên_theme_sử_dụng”
Bước 5: Cách kiểm tra tính năng tự động đếm ngược thời gian chuyển link, Bạn mở 1 bài viết với đường link bất kỳ dẫn ra ngoài internet, sau đó bạn bấm vào link đó để tận hưởng thành quả nhé.
Xem thêm bài chuyển hướng dành cho blogspot tại đây